[코드팩토리의 플러터 프로그래밍] 책을 따라서 실습하고 있습니다.

만난 날부터 날짜 계산

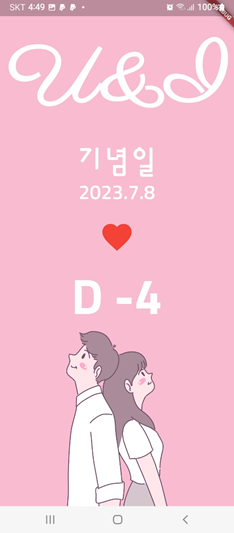
기념일까지의 날짜 계산

home_screen.dart
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
class HomeScreen extends StatefulWidget {
const HomeScreen({super.key});
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
DateTime firstDay = DateTime.now();
void onHeartPressed() {
showCupertinoDialog(
context: context,
builder: (context) {
return Align(
alignment: Alignment.bottomCenter,
child: Container(
color: Colors.white,
height: 300,
child: CupertinoDatePicker(
mode: CupertinoDatePickerMode.date,
onDateTimeChanged: (DateTime date) {
setState(() {
firstDay = date;
});
},
),
),
);
},
barrierDismissible: true,
);
// setState(() {
// firstDay = firstDay.subtract(Duration(days: 1));
// });
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.pink[100],
body: SafeArea(
top: true,
bottom: false,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
_DDay(onHeartPressed: onHeartPressed, firstDay: firstDay),
_CoupleImage(),
])),
);
}
}
class _DDay extends StatelessWidget {
final GestureTapCallback onHeartPressed;
final DateTime firstDay; // named parameter이다. 값은 상위에서 넣어 준다.
const _DDay({required this.onHeartPressed, required this.firstDay});
@override
Widget build(BuildContext context) {
final textTheme = Theme.of(context).textTheme;
return Column(children: [
const SizedBox(height: 16),
Text('U&I', style: textTheme.headline1),
const SizedBox(height: 16),
Text('우리 처음 만난 날', style: textTheme.bodyText1),
Text('${firstDay.year}.${firstDay.month}.${firstDay.day}',
style: textTheme.bodyText2),
const SizedBox(height: 16),
IconButton(
iconSize: 60,
icon: Icon(Icons.favorite, color: Colors.red),
onPressed: onHeartPressed,
),
const SizedBox(height: 16),
Text('D+${DateTime.now().difference(firstDay).inDays + 1}',
style: textTheme.headline2),
]);
}
}
class _CoupleImage extends StatelessWidget {
const _CoupleImage({super.key});
@override
Widget build(BuildContext context) {
return Expanded(
child: Center(
child: Image.asset('images/middle_image.png',
height: MediaQuery.of(context).size.height / 2),
),
);
}
}
main.dart
import 'package:flutter/material.dart';
import 'package:u_and_i/screen/home_screen.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
fontFamily: 'Sunflower',
textTheme: TextTheme(
headline1: TextStyle(
color: Colors.white,
fontSize: 80.0,
fontWeight: FontWeight.w700,
fontFamily: 'parisienne'),
headline2: TextStyle(
color: Colors.white,
fontSize: 50.0,
fontWeight: FontWeight.w700,
),
bodyText1: TextStyle(
color: Colors.white,
fontSize: 30.0,
),
bodyText2: TextStyle(
color: Colors.white,
fontSize: 20.0,
),
),
),
home: HomeScreen(),
);
}
}
반응형
LIST
'코딩 관련' 카테고리의 다른 글
| git 02. 땡겨오기(pull) 및 복제(clone) (1) | 2023.11.24 |
|---|---|
| 이 세상에서 가장 쉬운 Git 사용 설명서 01 (0) | 2023.11.24 |
| 깃허브 설치 및 환경변수등록 (1) | 2023.11.24 |
| 초코코딩 (입문부터 핸드폰 앱까지) 을 소개합니다. (1) | 2023.11.20 |
| 코딩을 처음 시작하고 싶은 분들은 파이썬이 좋습니다. (0) | 2023.07.04 |


