github를 책으로 배우거나 인터넷문서로 배우려면 엄청 복잡합니다.
그리고 여러 기능들을 배우려면 처음에는 잘 적응이 안됩니다.
가장 필수적인 기능만 일단 배워서 자주 사용하고, 시간이 지나 코딩실력이 늘어나서 협업등을 할 경지가 되면
그 다음 기능을 배우면 됩니다.
코딩에 입문하면... 너도 나도 깃허브 깃허브 하는 데.. 도대체 이게 뭐냐면
일단, 외부저장소라고 간단히 생각하세요. 구글드라이브 처럼 내 코드 저장해 놓고, 어디에서나 쉽게 접속해서 다운 받을 수 있는 곳입니다. 다른 사람과 공유도 되구요.
그리고 추가로 내가 작성한 코드의 히스토리가 저장되어서, 그 이전의 코드를 다시 받을 수도 있다는 것입니다.
코딩을 하다보면, 다시 어느 시점의 코드로 되돌리고 싶을 경우가 생기기도 합니다.
그런데 이미 다 덮어 써서 어디를 어떻게 고쳐야 될 지 모를 경우가 생기잖아요. 이럴 때 도움을 받을 수 있습니다.
하지만, 코딩 초보의 입장에서 가장 현실적인 이점은
그냥 맘대로 사용할 수 있는 외장하드 하나 더 생겨서, 안전하게 보관할 수 있다는 것입니다.
일단 백업이 되어 있으니, 새로운 코드 작성으로 만약 엉망이 되어서 이전의 코드를 얻고 싶을 때, 저장된 것을 불러오면 됩니다.
일단 이것만 보고서 사용하시고,
그 후에는, 깃허브에는 전세계 수많은 고수들의 엄청난 코드들을 공개해 놓은 곳이라서, 실력이 올라가면 그것들을 쉽게 받아올 수 있는 커뮤니티 역할로 사용가능합니다. 하지만 그건 내 실력이 엄청 높아졌을 때의 이야기입니다.
서론이 길어졌네요.
다음 링크로 들어가서, 깃허브 가입 먼저 합시다.
가입 하시고, github desktop 설치... 그냥 설치하세요. 더 간단버전이 있는데...
가입시에 사용한 username, email, 비밀번호를 꼭 따로 보관해 두세요.
내용에 레포지토리 하나 생성하는 것 있는데... 부담갖지 마시고, 아무 이름(flutter001)으로 생성해 보세요.
사용 안하더라도 일단은 맘대로 만드세요.ㅎㅎ
(앞으로 우리는 깃허브 홈페이지를 통해서 직접 레포지토리를 만들지 않고, vscode를 통해 자동으로 만들 겁니다.)
https://dora-guide.com/github-tutorial-instal/
가입이 완료되었으면, vscode로 가서, 터미널 창으로 갑시다.

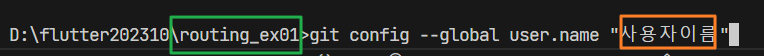
초록색표시는 내 프로젝트 폴더 안으로 이동했는 지를 확인하라는 의미입니다. 내 프로젝트를 깃허브에 올릴 거니까, 당연히 내 프로젝트 폴더로 이동해야죠.
그 다음은, vscode 및 내 컴퓨터와 git허브를 연동시키기 위해서는, 깃허브에 가입한 내 이름과 이메일 주소를 전달해 주어야 연동이 됩니다.
이 과정은 깃허브 데스트탑을 설치한다면, 설치하는 과정에서 위와 같은 질문이 나올 수 있어요.(제가 기억이 안나요.)
여하튼 그렇다면 그때 사용자이름과 이메일정보를 주어서 내컴퓨터와 깃허브를 연동시키세요.
깃허브의 사용자 이름은, 여러분이 생성한 깃허브 계정에서, 주황색으로 표시된 부분 이름을 말합니다.
git config --global user.name "shanghanrun" 처럼 쌍따옴표 안에 여러분의 이름을 넣으면 됩니다.

다음으로

이메일도 넣으세요.
그러면 모든 설정이 끝났습니다. 앞으로는 귀찮게 이 명령어 사용할 일 없습니다. 컴퓨터가 git저장소를 인식해놨으니까요.
이제 우리가 만든 routing_ex01을 깃허브에 저장해 봅시다.

좌측의 포도송이 모양이 git로고 입니다. 그걸 클릭하고, initialize Repository 를 클릭
만약 vscode가 빠릿하게 작동하기 않아서 intialize Repository 버튼이 생기지 않고, open Repository 같은 버튼이 나오면,
해당프로젝트 터미널의 콘솔 창에 git init 이라고 명령을 내리세요.
이 명령은, 내 프로젝트 폴더 안에 .git 이라는 깃과 관련된 모든 설정이 저장되는 폴더를 생성하는 과정입니다.

빈칸에, 적고 싶은 것 적으면 됩니다. 그런데 반드시 점이라도 찍어야 됩니다. 저는 이게 첫번째 버전이라서 '첫번째'로 적었습니다. (만약 코멘트도 안 적으면, 우측에 새로운 화면이 나오고, 거기에 코멘트를 적으라고 기다립니다. 거기에 코맨트 적고, 저장하고, 파일을 닫아야, 비로소 다음 단계로 넘어갑니다. )
그리고 commit을 누르세요.
이걸 누르면 일단, 내 프로젝트 폴더안에, git repository를 만들어서 저장합니다.

이런 문구가 뜨는데 ( 무슨 의미냐면... 원래는 stage라는 곳에 add를 하고, 그 다음에 commit을 해야 되는데...
지금 다이렉트로 commit을 하니깐, 정말 그럴 거냐고 묻는 겁니다.)
Yes.
그러면 저장을 진행하고 나서, 다음과 같은 화면이 나옵니다.

화살표가 구름을 향했잖아요. 클라우드 저장소(깃허브)에 저장하겠냐는 겁니다. 이걸 publish라고 표현한 겁니다.
당연히 Yes니 클릭 (무조건 다 클릭입니다.)
처음으로 깃허브의 원격저장소(레포지토리)에 자료를 올릴 때는, 로그인 창이 나타날 수 있습니다.
이때, Sign in 을 Browser Device / Token 둘 중의 하나를 선택하라고 할 수 있는데, 어차피 Token은 현재 모르니,
browser를 선택해서 진행하세요. (비밀번호를 요구할 수 있으니, 미리 비밀번호를 챙기시구요.)
한번 자료 올린 이후에는 이런 메시지 안 나옵니다.

그러면 상단에 위와 같이 글자가 나타납니다.
우리는 두번째 항목인 Publish to GitHub public repository.... /routing_ex01 을 선택합니다.
(레파지토리는 private-나만 볼 수 있는 것, public - 다른 사람도 볼 수 있는 것.으로 나뉘는데... 그냥 다 보라고 하세요.
나중에 정말 중요한 것이 있을 때만, private으로 설정하세요.
그리고 public에 많이 올리면, 공헌(contribution) 수가 올라갑니다. 사실 공헌하는 것도 아닌데... ㅎㅎ)
선택하면, 바로 업로드가 시작됩니다.


다 저장되었으니, 한번 구경해 보겠냐고 묻습니다. 가봅시다.

저절로 레포지토리 이름도 연계되어서 만들어졌습니다.
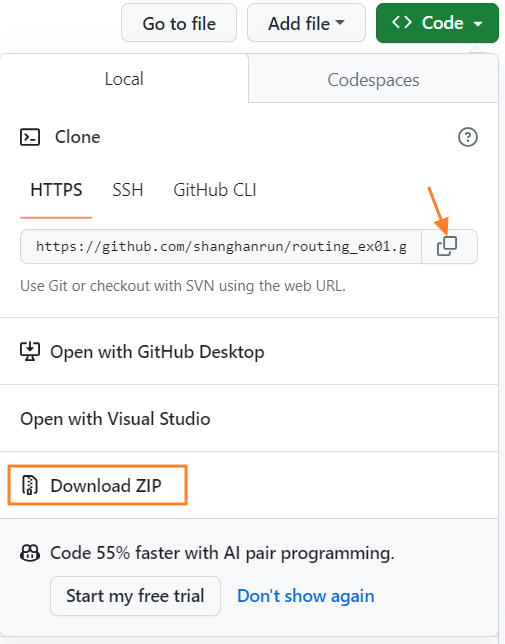
code라고 적힌 곳을 클릭해 봅시다.

화살표 한 곳을 누르면 해당 문자(https://..... .git) 가 복사되는 것입니다.
나중에 이곳에 있는 내용을 모두다 복사해서 내 컴퓨터에 복제하려면 터미널 창에서
git clone 복사한내용붙여넣기
하면 그대로 복제가 됩니다.
다른 방법으로 Download Zip을 눌러서 Zip 파일로 된 것을 받아서 사용하는 방법도 있습니다.
이 두 방법은 나중에 실습할 예정입니다.
간단하죠?
1. 가입
2. 내 컴퓨터와 git허브 연결하기: 사용자이름과 이메일을 사용해서
3. vscode에서 클릭만 계속 하기.
4. 깃허브내용을 다시 내컴퓨터로 옮기기(이건 나중에 실습. 간단합니다.)
이 세상에서 깃허브 사용방법을 초보자에게 저만큼 쉽게 가르치는 사람은 없다고 자부합니다. ㅎㅎㅎ
저는 깃허브 배우는게 쉽지 않았었습니다.
결국 저장하고 내려받는 건데.. 뭘 그렇게 복잡하게 하는 지 모르겠더라구요.
===========
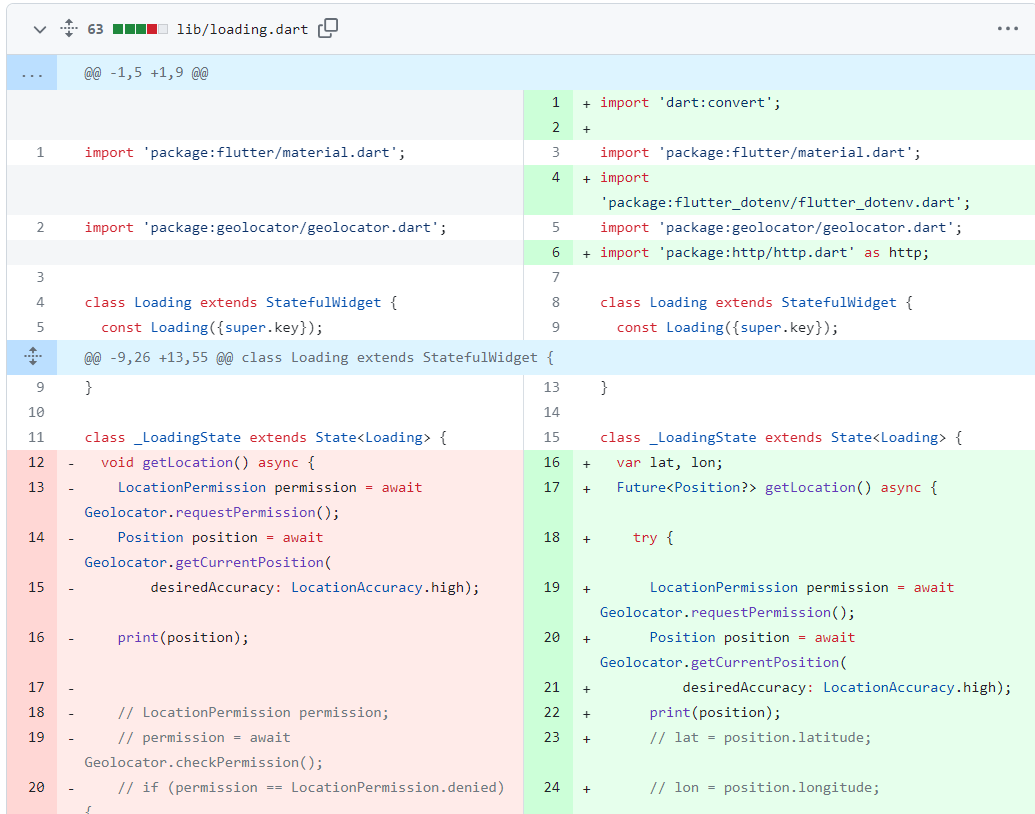
참고: 여러번 수정하면 이렇게 히스토리가 저장됩니다.

그리고 화살표 표시한 것처럼 특정 시점의 자료를 클릭해 보면

빨간색은 -(마이너스) 로 삭제 된 것이고,
초록색은 + 로 추가된 코드입니다.
사실 지금 저에게는 아무 필요도 없습니다...ㅎ 언젠가 필요한 시점이 올지도 모르겠죠.
'코딩 관련' 카테고리의 다른 글
| git 03. 최종정리 (0) | 2023.11.24 |
|---|---|
| git 02. 땡겨오기(pull) 및 복제(clone) (1) | 2023.11.24 |
| 깃허브 설치 및 환경변수등록 (1) | 2023.11.24 |
| 초코코딩 (입문부터 핸드폰 앱까지) 을 소개합니다. (1) | 2023.11.20 |
| 코딩을 처음 시작하고 싶은 분들은 파이썬이 좋습니다. (0) | 2023.07.04 |



